
灵感设计




本效果非常简单,其实就是一个CSS3的动画效果
直接将这下面段放进你的style.css或者用<style>写入html文件
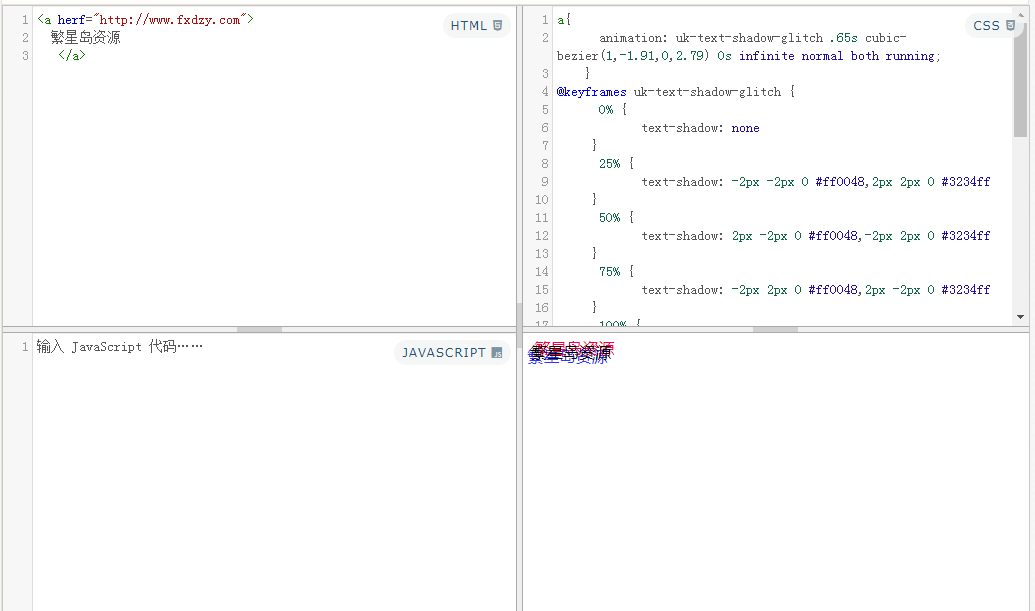
.douyin{ animation: uk-text-shadow-glitch .65s cubic-bezier(1,-1.91,0,2.79) 0s infinite normal both running;
}
@keyframes uk-text-shadow-glitch {
0% { text-shadow: none
}
25% { text-shadow: -2px -2px 0 #ff0048,2px 2px 0 #3234ff
}
50% { text-shadow: 2px -2px 0 #ff0048,-2px 2px 0 #3234ff
}
75% { text-shadow: -2px 2px 0 #ff0048,2px -2px 0 #3234ff
}
100% { text-shadow: 2px 2px 0 #ff0048,-2px -2px 0 #3234ff
}
}
@keyframes uk-flicker {
0% { opacity: 0
}
10% { opacity: .6; transform: scale(.8)
}
20% { opacity: 0
}
40% { opacity: 1
}
50% { opacity: .2; transform: scale(1.1)
}
100% { opacity: 1; transform: scale(1)
}
}然后把你需要抖起来的那个文本标签<>内加入class="douyin"
如下:
<div class="douyin">繁星岛资源</div>




