
滚动字幕是一种独特的文本效果,可以增加网页的动态性和吸引力。CSS提供了几种方法来实现滚动字幕,下面将介绍其中两种。
第一种方法是使用已经废弃的marquee标签,它可以让其中的文本滚动。不过,这种方法已经不是W3C标准,而且在一些现代浏览器中已经不再支持,因此我们不建议使用它。
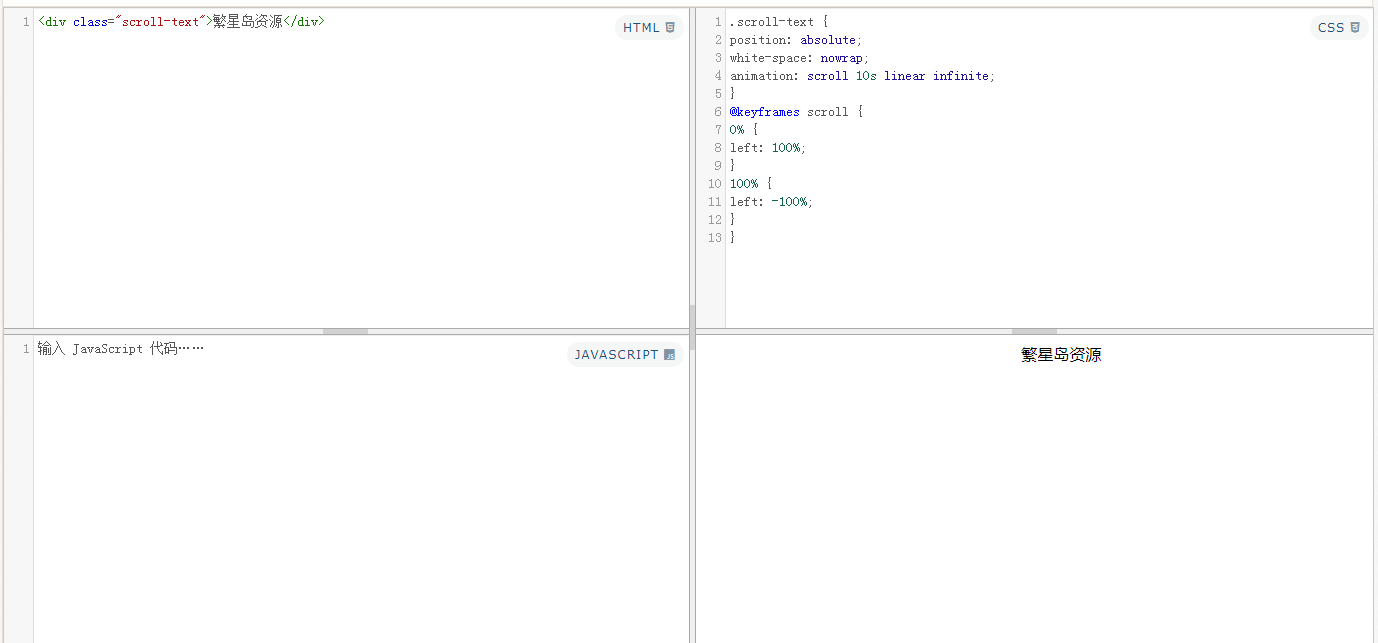
第二种方法是使用CSS3动画,它可以让任何元素产生动态效果。我们可以用一个div容器来包含滚动字幕,然后通过设置它的position属性为absolute,white-space属性为nowrap来实现一行滚动。接着,我们编写一个名为scroll的动画,在其中实现让元素从右侧跑到左侧的动画效果。最后,将动画应用到容器上即可。
除了上述两种方法外,我们还可以通过JavaScript来实现滚动字幕,不过它需要更多的代码和对JavaScript的理解。总的来说,CSS3动画是最推荐的实现方式,因为它支持标准、易于实现且不需要额外代码的复杂程度。