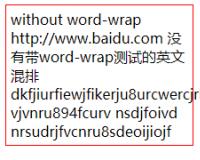
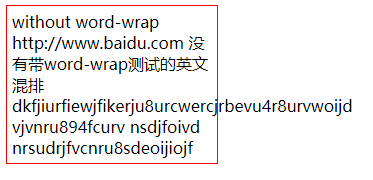
在网站中我们常见以下这种情况,中文中默认自动换行,但是一串英文字符的情况下会溢出div容器怎么办?如图:

一般情况下,元素拥有默认的white-space:normal;;当录入的文字超过定义的宽度后会自动换行。 如果不想进行换行,可以使用white-space:nowrap; 当录入的数据是一堆没有空格的字符或字母或数字时,常规的white-space:normal;换行会失效,你会发现他会超出容器的范围并且不会自动换行。这个时候需要使用word-break:break-all;可以使单词进行换行。
问题:文件(或者图片)上传之后显示文件名 名称过长 超出div
例如:

解决:
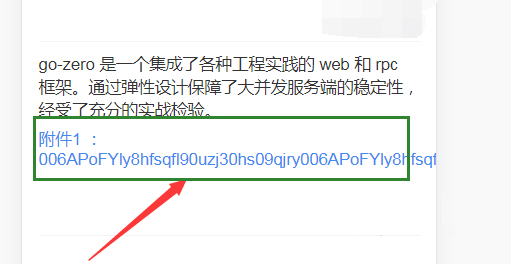
1.word-break:
强制分隔单词 不超出容器宽度的大小
word-break:break-all:当文件名达到div的宽度的时候 就会强制换行
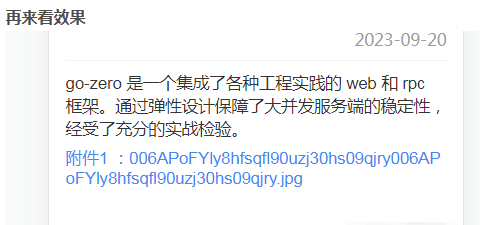
效果:

2.word-wrap:
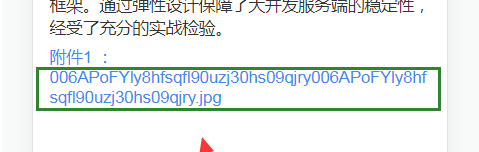
word-wrap:break-word;另一行 如果当文件的名字过长的时候 就会另起一行

区别:
word-break:强制分割单词,但是不会另起一行。会拼接前后文 word-wrap:单词换行,另起一行,但是后面的会接上,要尽可能满足单词撑满一行,如果剩余没撑满一行,可以拼 接。
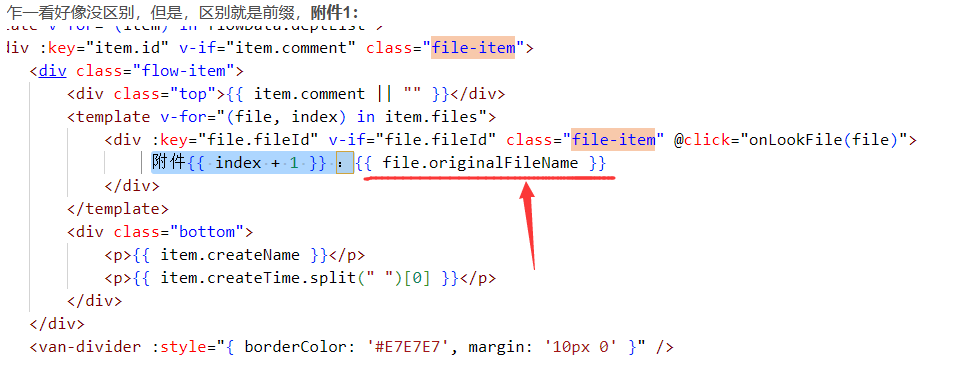
咋一看没区别 区别就在前缀:附件1:这里

这里的附件与文件在一行,而word-break:直接追加到附件1后面 直到div的不够才换行
而word-wrap:直接没有追加到附件1后面 而是另起一行